Visual Studio Code for Node.js Development
Sep 27, 2015
Something very peculiar is happening in Microsoft. They recently released a new IDE called Visual Studio Code and it's basically a Visual Studio for the web, specifically tailored to JavaScript/TypeScript development, in both the server-side and client-side.
What's even more peculiar is that the official introduction video on the main page of Visual Studio Code features a Microsoft engineer demonstrating the IDE on a Apple Macbook Pro, right beside a huge Microsoft logo.
What the heck?! At first sight, it may seem contradicting, however, it was filmed this way to boast that VS Code works cross-platform, yes, even on Mac (it's actually built with Electron), and that Microsoft is finally supporting other platforms for its developer tools. This time, for free. Microsoft is definitely changing its mindset and starting to open-source its projects.
Is VS Code Open Source?
Don't go too far. Visual Studio Code is not open-source. Yet. Microsoft is definitely heading in that direction, with their own GitHub account, where they published some of their projects, among them Node.js Tools for Visual Studio, which is similar to Visual Studio Code, but implemented as a plugin for Visual Studio (I'll review this in a different post).
VS Code's Godfather
If you're familiar with Visual Studio and the .NET framework (especially C#), you probably already love Visual Studio with all your heart -- there is simply no other development environment (IDE + framework) that compares.

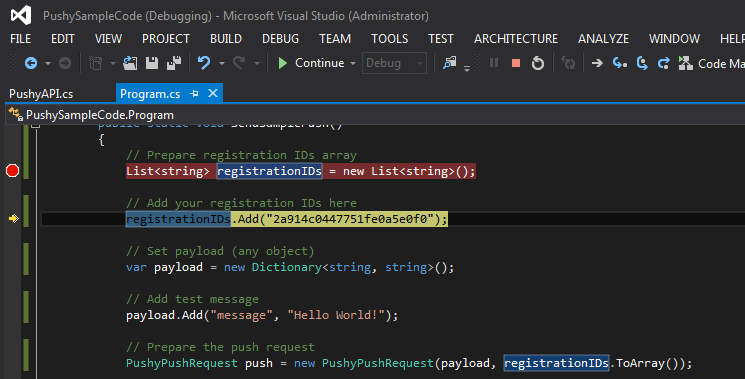
It has magical features like intelligent, helpful IntelliSense (code suggestions as-you-type), useful runtime error prevention, and most-notably, excellent debugging tools -- breakpoints with conditions, lightning-fast code-stepping, edit-and-continue (the ability to edit your code in the middle of a debugging session and have it recompiled in real time without having to restart the app), and finally, the ability to drag the current executing statement anywhere you want in the current method, after modifying your code. You can't do all of that with any other IDE today, as far as I know.

Visual Studio Code
So how does VS Code compare to Visual Studio? Does it live up to its great ancestor?
Partially. It's worth mentioning that VS Code is still relatively new, and it's been labled a Preview release, so there's some room for improvement. At the time of writing, the latest version is 0.8.0.
Overall Design
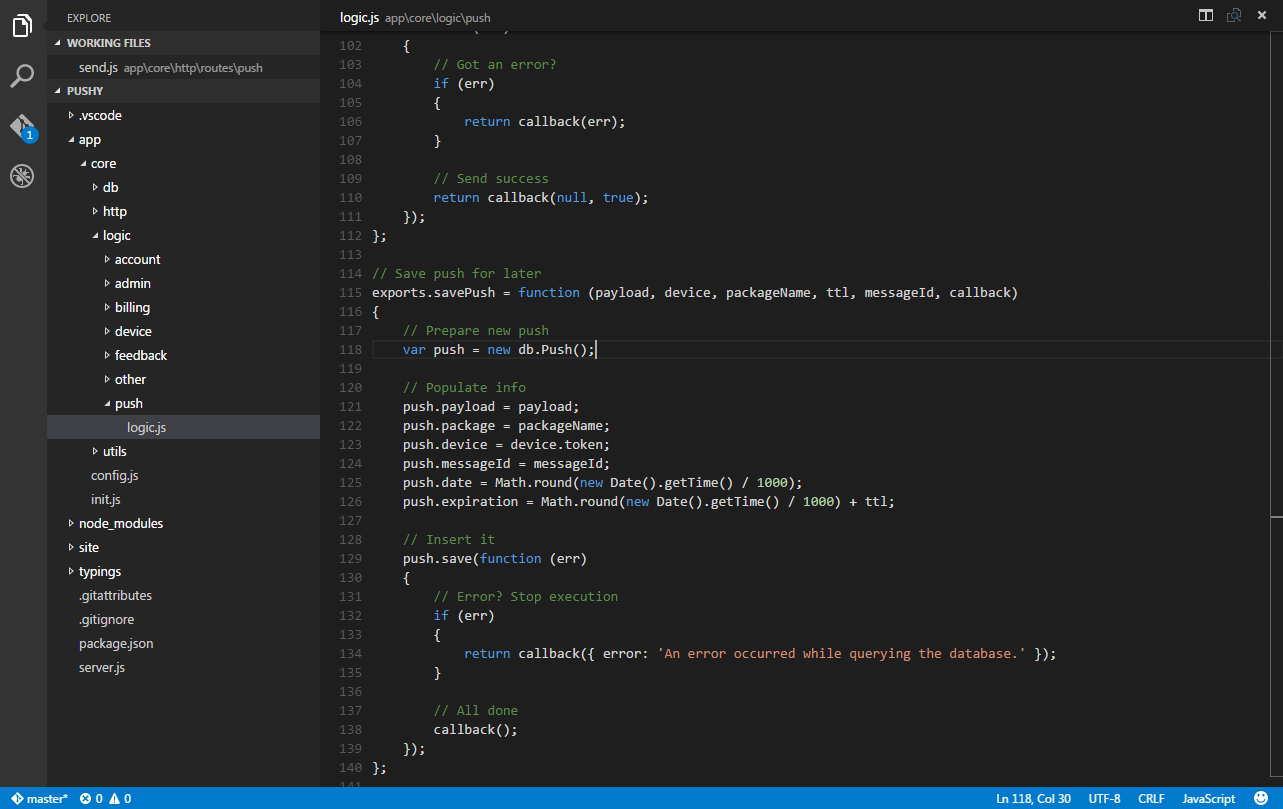
VS Code looks great. When you open it for the first time, you'll notice that it arrives preconfigured with the Dark color theme, similar to the one in Visual Studio. That's really awesome and easy on the eyes, and it looks great.

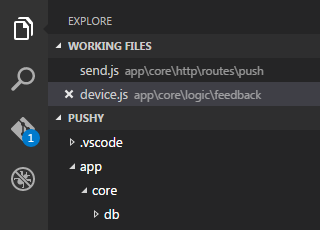
Secondly, there are no tabs. It's very common to work on tens of files at the same time during development and tab interfaces can get cluttered and messy. Eventually, you'll have so many tabs open that some of them will be obscured from view. VS Code overcomes this by keeping a list of your recently-edited files in the sidebar, under a Working Files heading.

Additionally, I found the entire interface really responsive and snappy -- I could switch between files extremely quickly and I wasn't faced with an unresponsive UI at all, unlike other IDEs, such as WebStorm.
Keyboard Navigation
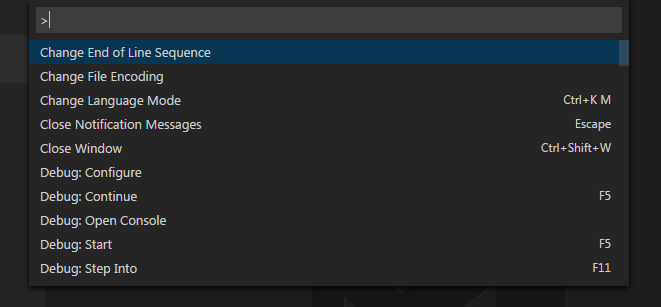
Developers using VS Code are encouraged to use the built-in Command Palette which is available by holding Ctrl + Shift + P (on Windows). A drop-down type-ahead search interface is then presented which allows the developer to navigate the different features of the IDE. File navigation is achieved by pressing Ctrl + P and then typing the beginning of the file name you want to work on.

IntelliSense
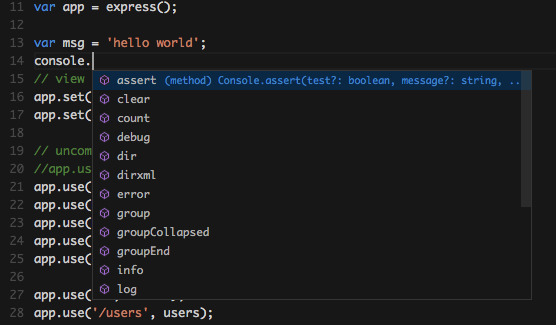
Yes, you heard right. VS Code does have some pretty sick IntelliSense (type-ahead suggestions and error-resolving actions). Once you try to use some Node.js-reserved keywords (such as require, exports), VS Code will display IntelliSense that will ask you to automatically download and apply the node.d.ts DefinitelyTyped TypeScript definition file, which will cause VS Code to understand those declarations and even offer some great IntelliSense for them.

Finally, you can then include a jsconfig.json file in your project with the following content to tell VS Code that you are writing ES5-compliant code and that you want to use the commonjs framework.
{
"compilerOptions": {
"target": "ES5",
"module": "commonjs"
}
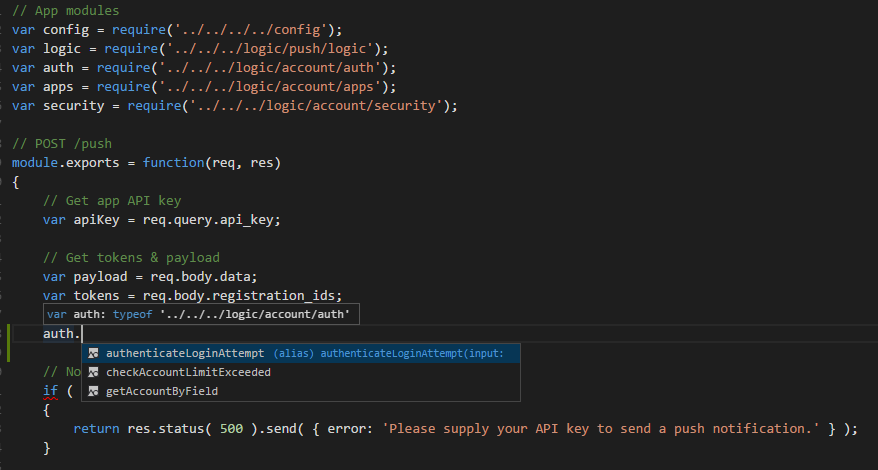
}You can then require your own custom modules with their own exported functions, and VS Code will automatically display IntelliSense for them when you interact with the module!

At the time of writing, support for this kind of IntelliSense only works when you require modules using a relative path:
var myModule = require('../../modules/module');This can lead to some pretty messy require statements, and it can be especially inefficient when you decide to restructure your modules in different directories, for the relative require paths will need to be updated as well. I hope that in a future release, VS Code will be able to support require paths with __dirname instead.
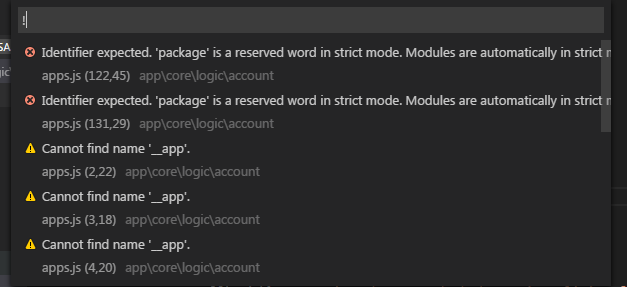
Errors and Warnings
Because VS Code uses the TypeScript compiler to understand the JavaScript code you type, it can detect syntax errors, unsafe operations, bad parameter types, and possible runtime errors. These errors and warnings are shown in a built-in interface provided by VS Code, accesible by typing Ctrl + Shift + M (on Windows). Finally, VS Code also uses this interpretation to provide the rich IntelliSense experience I mentioned before.

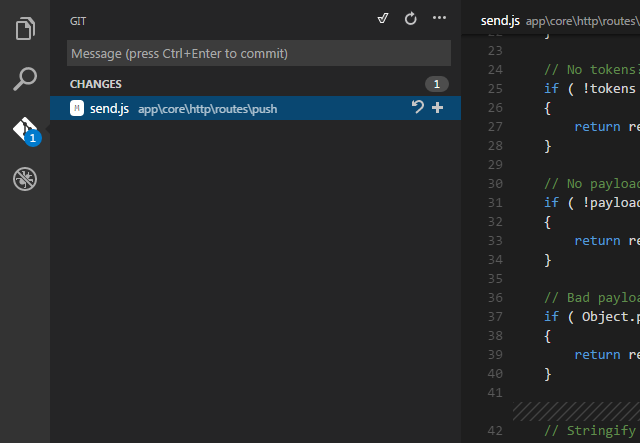
Git Integration
Yes, VS Code integrates with Git! You can perform commits from within VS Code, see a list of uncommitted changes, sync, revert, and more. Git integration has also been present in Visual Studio 2013 and is definitely a game-changer.

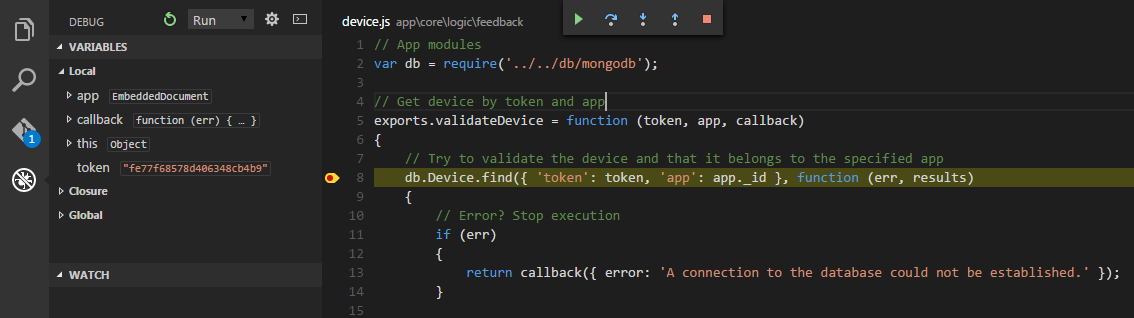
Debugging
One of the most important aspects of an IDE, in my opinion. VS Code excels at debugging Node.js apps. The debugging hotkeys are the same as with Visual Studio: F5 to start the debugging session, F10 to step over, F11 to step into, and so forth. Set breakpoints on each line by clicking next to its line number. Set up watchers to monitor variables, see the current call stack, and so much more. It feels pretty much in-line with Visual Studio's debugging features, however, edit-and-continue is not yet implemented. (Visual Studio Tools for Node.js has implemented it partially!)

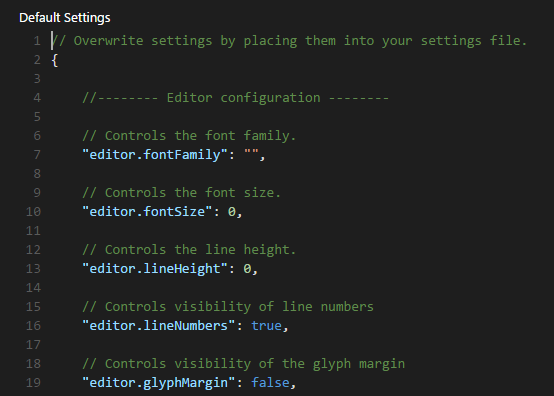
Settings
VS Code is configurable via JSON files. I found that kind of uncomfortable, being used to dialogues in every other IDE. However, given enough time with it, I could grow to like it.

VS Code is a great Node.js (and JavaScript) IDE, and I have personally migrated to it from WebStorm for the reasons outlined above. Mainly, the debugging in WebStorm was extremely slow (5+ seconds to start the session and code-stepping is mindblowingly-slow, with unexpected behavior). Not to mention the horrible "IntelliSense" -- WebStorm didn't really understand my objects and just offered up all the function declarations in my entire project, not just those exported by my modules.
VS Code is not perfect. There's definitely some room for improvement, however, it is clearly a project that Microsoft is devoting many resources to. We can definitely expect to see much more from VS Code in the upcoming months.
Get Started
Want to give Visual Studio Code a try? Click here for a Node.js guide to VS Code.