Personalize Your Apps with Material Letter Icons
Jan 15, 2016
Imagine a perfect world where every single one of your users has uploaded a photo of themselves to their profile. Unfortunately, we don't live in that quintessential world (yet), and certainly every single app that offers user-to-user interaction has to deal with this UI constraint in its own way.
Solutions
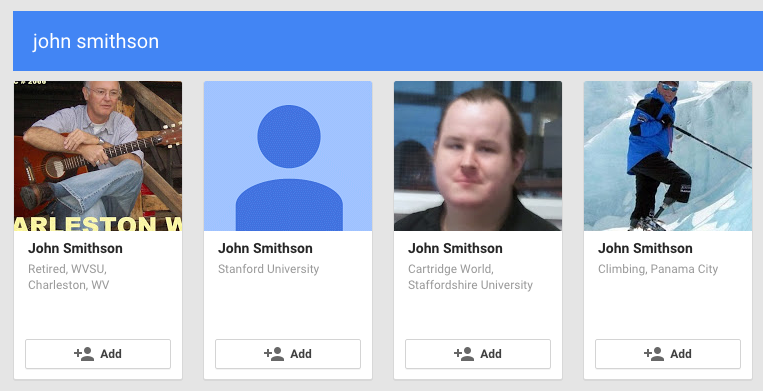
Most slap a generic silhouette icon of a person, as seen on Google+:

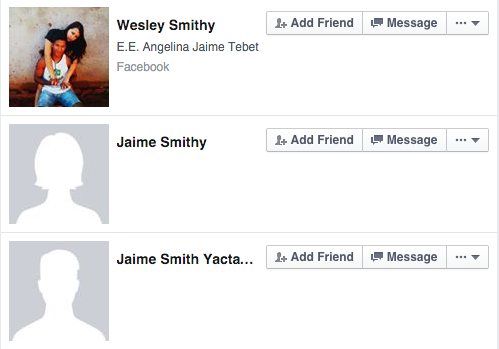
Others improve on the silhouette approach and add gender-specific silhouettes, as seen on Facebook:

Some choose to display a user's Gravatar using their e-mail address, a nifty approach:

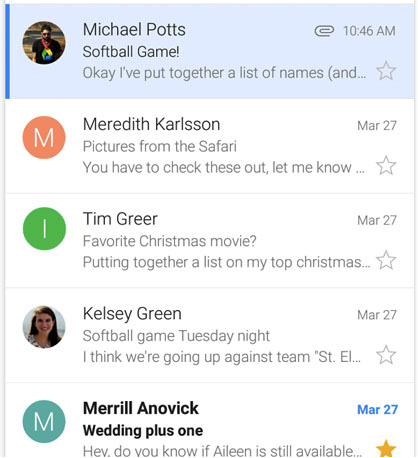
And finally, the most creative approach to date, a colorful, rounded icon containing the first letter of the user's (or, in this case, sender's) name, as seen in Gmail and a few other Google apps:

I really liked Gmail's approach. It's much more personal than the other approaches I mentioned, as it varies between different senders.
And after facing this very same UI dilemma in one of my recent projects, Applicationize, I decided to solve it once and for all by building a package that generates these Material Design-colored letter icons on-the-fly in Node.js:
https://github.com/eladnava/material-letter-icons
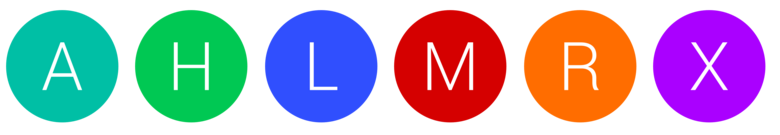
Material Letter Icons
The package generates a round 512x512 icon for every letter of the alphabet, background-colored using the Material Design color palette, and typed in the thin, elegant Roboto Light typeface.
The result are icons that are nearly-identical to those in Google's magnificent Gmail app in Android Lollipop and newer:

Get them here:
https://github.com/eladnava/material-letter-icons
I hope that next time you are faced with this very same UI decision, you make use of these icons to make the interaction just a little more personal.