Generate Responsive Transactional E-mail with Mailgen
May 26, 2016
There's just no way around it. Whether it's sending your users welcome e-mails, password reset requests, purchase receipts, or billing reminders, almost any web-based service eventually needs to start sending transactional e-mail to its users.
Usually, this is a daunting task, mainly because sending responsive transactional e-mail is actually not so easy to pull off:
- You need to build or import an e-mail template and inject your text into it
- You need to prepare a plaintext version of the e-mail to send along with the HTML e-mail
- You need to inline the CSS in the template (can't use the
<style>tag when sending e-mails) - You need to make sure the template is responsive (as most of the time people will actually be reading it on their mobile device)
And usually this will end up cluttering your JavaScript code with HTML and <br /> statements all over the place, not to mention wasting time that could have been spent building your actual product.
But not anymore.
Mailgen
Mailgen is a Node.js package I built that generates clean, responsive HTML e-mails for you, without having to get down and dirty with the actual templating, inlining, responsiveness, etc.
Programmatically create beautiful e-mails using plain old JavaScript.
Simply pass in your text, and mailgen will do the rest.
This simple code:
var Mailgen = require('mailgen');
// Configure mailgen by setting a theme and your product info
var mailGenerator = new Mailgen({
theme: 'default',
product: {
// Appears in header & footer of e-mails
name: 'Mailgen',
link: 'https://mailgen.js/'
// Optional product logo
// logo: 'https://mailgen.js/img/logo.png'
}
});
// Prepare email contents
var email = {
body: {
name: 'John Appleseed',
intro: 'Welcome to Mailgen! We’re very excited to have you on board.',
action: {
instructions: 'To get started with Mailgen, please click here:',
button: {
color: 'green',
text: 'Confirm Your Account',
link: 'https://mailgen.js/confirm?s=d9729feb74992cc3482b350163a1a010'
}
},
outro: 'Need help, or have questions? Just reply to this email, we\'d love to help.'
}
};
// Generate an HTML email using mailgen
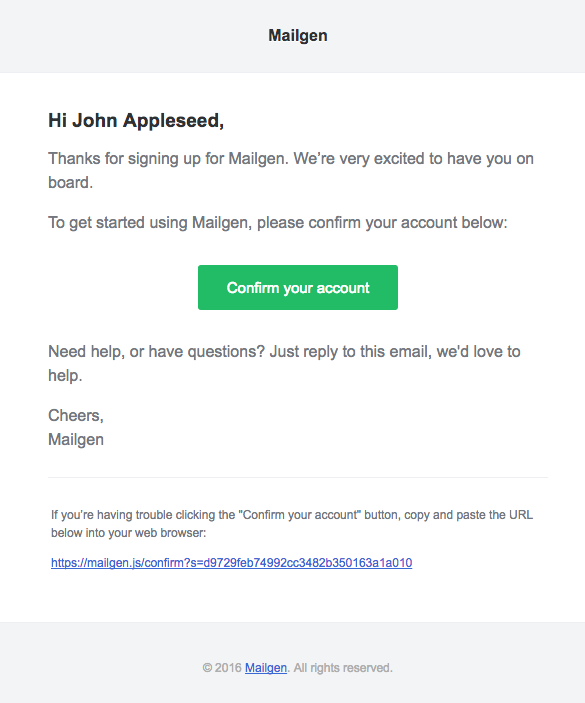
var emailBody = mailGenerator.generate(email);Generates this awesome e-mail:

You can customize the generated e-mails by entering your product name and logo, as well as providing a custom theme file to be used instead of the default theme. I intend to add at least 5 more built-in themes to mailgen to make things awesome right out of the box.
Interesting enough, two days after I published mailgen, it had already been downloaded 1,000+ times on npm and starred 200+ times on GitHub. It exploded so fast I was caught off guard and had to stop everything I was doing to take care of the feature requests piling up. But hey, who am I to complain, finally one of my open-source projects gets a crazy amount of attention!
What do you think about mailgen? Have any ideas on how to improve it? Let me know in the comments below or by opening a GitHub issue!